Portail Cloud | Interview de Laurent Pichot, Consultant en design UX
Portail Cloud | Interview de Laurent Pichot, Consultant en design UX

Laurent Pichot, designer UX chez So-youz by AI3, nous décrit les travaux qu’il a menés sur le Portail Cloud Viareport.
Sa mission : recueillir les ressentis et les attentes des utilisateurs et concevoir un nouveau portail afin d’enrichir l’expérience des utilisateurs Viareport.
Qu’est-ce que le design UX et UI ?
Le design UX (User Experience) est la conception de l’expérience utilisateur d’un produit ou d’un service. Il s’agit d’une démarche globale dont le but est d’imaginer des produits ou des services qui répondent du mieux possible aux besoins réels des utilisateurs, tout en leur procurant une expérience la plus positive possible (efficace et avec un bon ressenti émotionnel).
La démarche d’UX design est itérative et se déroule généralement en 3 phases : la recherche (des besoins, attentes et frustrations des utilisateurs), la conception des solutions puis leur évaluation.
Le design UI (User Interface), quant à lui, désigne la conception de l’aspect visuel ou graphique du produit. Il contribue complètement à l’expérience de l’utilisateur en visant à proposer une interface attractive, ergonomique et intuitive.
Quels travaux ont été menés pour repenser le Portail Viareport ?
En premier lieu, nous avons recueilli auprès des utilisateurs les attentes et les freins à l’usage du portail lors de tests d’utilisabilité et d’interviews. Tous ces retours ont ensuite été analysés et hiérarchisés, ce qui nous a permis d’imaginer une nouvelle maquette « fonctionnelle » du portail. Une fois la structure du portail validée, nous avons proposé différentes pistes d’identité visuelle. Après échanges et adaptations, Viareport en a choisi une qui a servi de base au développement de la solution finale. Nous avons ensuite effectué le développement et les tests de ce tout nouveau portail.
Pouvez-vous nous en dire plus sur les tests d’utilisabilité ?
Dans le cadre de ce projet, les tests d’utilisabilité ont pour objectif d’évaluer le portail et de comprendre les comportements et ressentis des utilisateurs vis-à-vis de celui-ci. Pour cela, j’ai rencontré et interrogé de nombreux utilisateurs selon des scénarios d’usages prédéfinis en fonction de leurs profils.
Concrètement pour un test d’utilisabilité, je demande à l’utilisateur d’effectuer une succession de tâches (exemple : changer la langue de son Portail, naviguer vers une page, etc.) afin d’évaluer l’efficience et l’efficacité à remplir la tâche, mais aussi son ressenti et sa satisfaction. Ces tests d’utilisabilité ont duré une heure environ pour chaque utilisateur et se sont déroulés dans l’environnement de travail de l’utilisateur, pour que celui-ci se trouve dans des conditions habituelles d’utilisation.
Au-delà de ces tests, j’en ai profité pour collecter des informations complémentaires liées au contenu du portail : par exemple sur le système de navigation, le feedback de l’outil de ticketing, la documentation, l’iconographie, le ressenti général, etc.
A l’issue des tests, j’ai fourni un rapport détaillant pour chaque tâche, le taux de réussite, le ressenti des utilisateurs et les éléments importants qu’ils ont pu verbaliser. Ce rapport propose également des préconisations d’amélioration lorsque c’est possible.
Pourquoi mettre les utilisateurs au cœur de la démarche ?
Comprendre les usages des utilisateurs et identifier leurs attentes est essentiel pour imaginer une bonne expérience. En les rencontrant et les observant, il est possible de cerner leur contexte de travail, leurs usages et les freins potentiels afin de proposer un futur produit qui leur apporte de la valeur et qui répondra pleinement à leurs besoins.
Pour ce faire, il est important de les solliciter à chaque étape du cycle de fabrication : de la conception à la mise en production du produit. L’objectif est de s’assurer du bien-fondé des choix qu’on effectue en termes de conception en les validant régulièrement auprès des utilisateurs. Le but est de fournir un produit ou un service qui colle au mieux aux attentes des utilisateurs.
Quels sont les bénéfices utilisateurs attendus dans cette nouvelle version du Portail ?
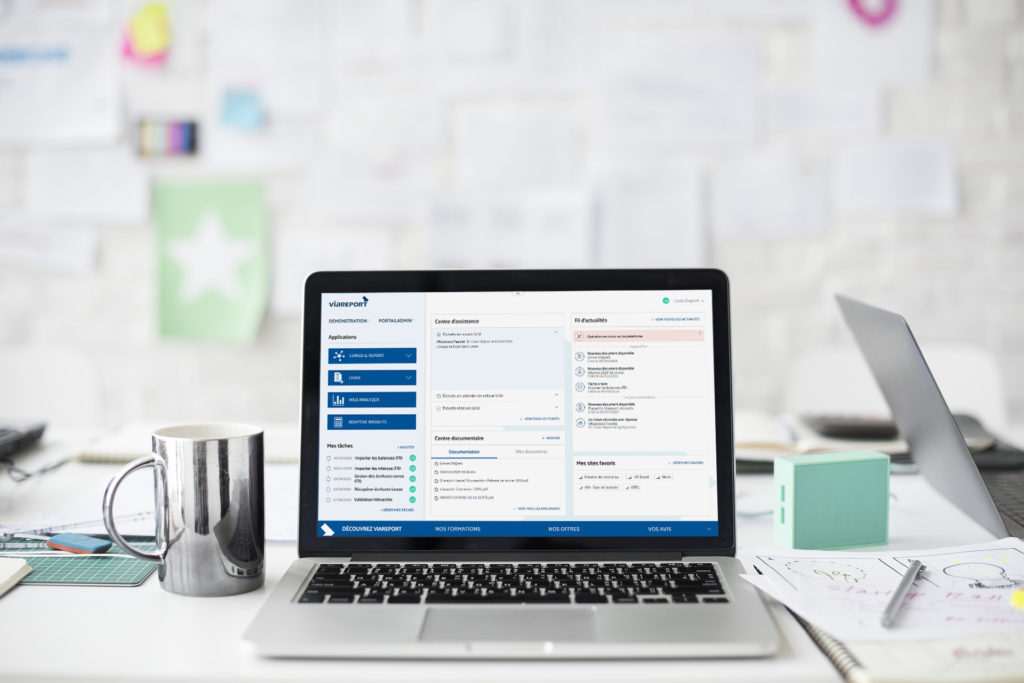
Le portail a été entièrement reconçu. Tout d’abord la navigation a été repensée et simplifiée. Ensuite, le système de ticketing a été mis en avant pour informer l’utilisateur de l’état d’avancement de ses tickets depuis le portail.
Nous avons souhaité proposer un portail dynamique et personnalisable qui apporte un vrai feedback à l’utilisateur et qui l’aide à entreprendre des actions : par exemple avec la mise en place d’un gestionnaire de tâches et d’un système de notifications.
Le système de documentation et d’assistance ont également été entièrement revisités et l’utilisateur peut dorénavant gérer ses propres sites favoris directement depuis le portail. Ces nouvelles fonctionnalités répondent aux besoins exprimés par les utilisateurs et nous espérons qu’elles leur apporteront pleinement satisfaction.
So-youz, agence digitale du groupe Ai3, accompagne ses clients dans leur démarche de transformation digitale et de conception centrée utilisateurs. L’agence toulousaine, composée d’une quinzaine de consultants et designers, propose des solutions de design UX, design UI, de design de service et de produit pour améliorer l’expérience utilisateur délivrée par ses clients.




Les commentaires sont fermés.